Modo oscuro en iOS 13, más allá del simple cambio de color

Si hacemos caso a los rumores de las últimas semanas, entre ellos las declaraciones que hizo Mark Gurman para el podcast Applelianos el pasado jueves día 7 de febrero (donde nuestro director Pedro Aznar y este que les escribe formamos parte del grupo que lo entrevistaba), el modo oscuro por fin llegará a iOS en su versión 13. Un modo oscuro que ya existe en macOS y que ha sido, claramente, una prueba funcional en un sistema con menos usuarios para comprobar la respuesta de los desarrolladores y lo que les cuesta o no implementar dicho modo oscuro.
Pero la gran pregunta es: ¿qué es el modo oscuro? ¿es simplemente poner el fondo negro y las tipografías claras o hay algo más detrás? Vamos a contaros qué es lo que los desarrolladores y diseñadores tendrán que hacer para adaptarse al modo oscuro, cómo funciona y qué es realmente.
Dark mode, crear dos estilos visuales
En contra de lo que podamos pensar, usar un modo oscuro para una app no es algo trivial y requiere crear dos diseños a nivel de color completamente diferentes (a veces tres), incluso a nivel de imágenes. Y no es un diseño que Apple nos diga cómo ha de hacerse, al contrario. Apple solo da las herramientas para gestionar dos estilos visuales que llaman "Light" (luz) y "Dark" (oscuridad), donde adicionalmente hay un estilo Any que será usado en los sistemas que no soporten el modo oscuro.
Para saber cómo gestionarlo hemos de visitar un elemento esencial del desarrollo de las apps nativas realizadas con Xcode (la herramienta oficial de desarrollo de Apple): el catálogo de assets. Este catálogo lo compone una carpeta con una estructura muy concreta donde podemos guardar una gran cantidad de recursos gráficos y ficheros que formarán parte de nuestra app una vez subida al App Store. Aquí podemos crear los iconos que usará, carpetas de imágenes, documentos, texturas para juegos o 3D, atlas de sprites para juegos 2D, iconos por capas para el Apple TV y mucho más. Y una de las cosas que podemos crear son colores.
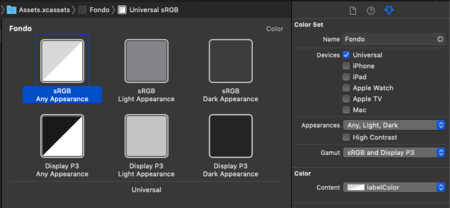
 Un ejemplo de color preparado para modo oscuro
Un ejemplo de color preparado para modo oscuroCuando se trabaja en diseño, uno de los elementos imprescindibles de cualquier app son los colores, y Xcode permite crear estos como recursos a los que dar nombre y espacio de color sRGB o DCI-P3 (color de cine digital) en función del tipo de pantalla que vayamos a usar. Ese color luego se puede aplicar a fondos, tipografías o cualquier elemento visual.
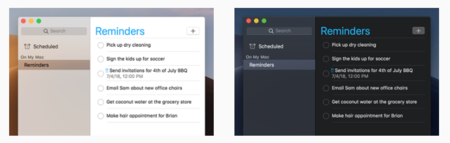
Así que puedo crear un color en los recursos y luego usarlo en la app, tanto cargándolo como recurso por programación, como en la vista de diseño para asignarlo a cualquier elemento visual: desde el fondo hasta cualquier texto, componente o elemento. Cuando nosotros creamos un color, podemos configurarlo para decirle al sistema que tendrá versión light y versión dark (ambos bajo el concepto de apariencia). Si creamos un color al que llamamos "fondo de pantalla" y le asignamos una combinación determinada que suponga un blanco o casi blanco (por poner) lo asignaremos como "light" y luego creamos otro color diferente para el tono oscuro (cerca del negro) y lo pondremos en el mismo nombre como su versión "dark".

De esta forma, cuando la app funcione, cargará el color y dependiendo del modo en que esté el sistema operativo devolverá la versión "light" o "dark" al llamar a dicho color de forma dinámica. Así que un diseñador tendrá que crear dos configuraciones de color diferentes para la app y que estas combinen bien visualmente. Alternativamente podemos crear una versión Any y una Dark, de forma que Any se usará para el modo light cuando se soporte el modo oscuro en el sistema y también para los colores normales en un sistema que no lo soporte. O como hemos comentado antes, podremos usar 3 combinaciones y elegir un color diferente cuando al light cuando el sistema no soporte la capacidad de elegir entre los dos temas de color.
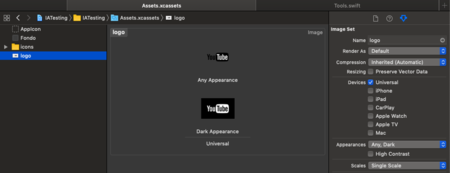
En imágenes, también es importante en muchas ocasiones usar el modo oscuro. Imaginemos que tenemos un logo en nuestra compañía que usa letras en negro y fondo transparente. Es obvio, que cuando activemos el modo oscuro ese logo no me sirve: tengo que buscar una inversión de colores y usar el blanco en la tipografía que ahora es negra. Para ello Apple también posibilita dar, bajo un mismo nombre, diferentes versiones de las imágenes en light, dark o Any. De esta forma, en función del modo activado se elegirá una u otra sin que tengamos que cambiar nada.
 Imágenes modo Any (Light y otros) y Dark
Imágenes modo Any (Light y otros) y DarkApple ya nos da unas directrices desde hace tiempo para configurar el modo oscuro de nuestra app como queramos, aunque son guías a nivel visual porque el sistema, como ya sabemos, aún no soporta este modo y eso es lo que vamos a dejar claro a continuación.
El modo oscuro son los padres
Llevamos años oyendo hablar del modo oscuro. Pero en realidad este modo es algo que cualquier app puede implementar cuando quiera y como quiera, como algunas apps han demostrado tipo Twitter, Things y muchas más. Incluso algunas usan el modo oscuro como única forma de interfaz. Hasta la propia Apple hizo una selección de las mejores hace meses, que podéis consultar aquí Pero no solo eso, es que las capturas que habéis visto en el artículo las he hecho yo personalmente sobre un proyecto en iOS donde ya está soportado (al menos en el modo de trabajo del catálogo de assets aunque no por el sistema).
Esto quiere decir que hoy día, desde la aparición de Xcode 10, cualquier app ya puede estar preparada para que cuando llegue el modo oscuro se active de forma automática: no tengo que esperar a que Xcode se adapte porque ya está adaptado. El único problema es que los modos de apariencia de luz u oscuridad solo aparecen cuando elegimos el perfil Universal que también se aplica al Mac. Si activamos los perfiles específicos de iPhone o iPad no me salen diferentes aspectos. Pero no es más que un pequeño añadido y si usamos la configuración Universal (que suele ser lo habitual) ya la tendríamos preparada.
Entonces, ¿qué es el modo oscuro? Pues bien: el famoso dark mode no es más que un valor del sistema que indica a las apps si el usuario ha elegido el modo de luz o el modo oscuro. Nada más. Cuando yo inicio mi app y soy Twitter (por ejemplo) soy yo quien tiene que guardar si mi usuario ha elegido modo Dark o no. Y para cambiar este aspecto tiene que hacerlo en mi app. A partir de iOS 13 habrá un interruptor general de todo el sistema (como lo hay ahora en macOS) de forma que al entrar en Twitter la app preguntará: ¿en qué modo me muestro? Y el sistema contestará.
De hecho, incluso a veces ni siquiera será necesario esto porque si he usado las herramientas de color e imágenes que hemos comentado, la app se configurará sola sin que el desarrollador tenga que tocar una sola línea de código. Simplemente usando las configuraciones del catálogo de assets de forma automática.
Así que no, no podemos pensar que el modo oscuro es algo que Apple ha estado ocultando al mundo o que ese famoso modo invertido inteligente dentro de la accesibilidad es el modo oscuro. No lo es: no es más que una forma en la que el sistema calcula los colores inversos para gente que tiene alta sensibilidad a la luz brillante. Pero no es una adaptación de verdad ni la ha supervisado un diseñador para cada app ni corresponde con las decisiones de diseño de cada compañía.

Así que el modo Dark son simplemente herramientas puestas en Xcode para que los diseñadores puedan usarlas y que la app se transforme sola de un modo a otro de manera automática: nada más. Con la opción de poder preguntar al sistema en qué modo estoy y hacer cosas diferentes en función de esa respuesta. Permitiendo además que cada app elija libremente los colores que supondrán su modo de luz u oscuro.
Apps híbridas o librerías no oficiales, el problema
El modo oscuro estará soportado única y exclusivamente por apps hechas en la librería oficial de Apple Cocoa Touch y todas estas herramientas comentadas solo funcionarán en Xcode. En cualquier otra tecnología o librería como Ionic, Xamarin u otras no funcionará. Para estas librerías híbridas deberán ser ellas mismas quienes construyan su propia forma de permitir a los desarrolladores indicar imágenes o colores para cada modo como hace Xcode. Sobre todo porque Android 10 (o Android Q) incorporará igualmente el modo oscuro de una forma similar a Apple pero solo para su SDK oficial.

Lo único que estas librerías podrán hacer es preguntar al sistema en qué modo están y actuar en consecuencia, pero eso requerirá (si las compañías o comunidades tras estas librerías les interesa) de adaptaciones en la misma que podrían tardar tiempo y nos tuvieran durante meses con apps en modo Light cuando yo he elegido el Dark. Porque cada app ha de adaptarse y si no lo hace, seguirá usando el modo normal. Y si la librería en que está hecha no soporta el modo oscuro, pues se lo montan ellos a su manera o esperan a que esta se actualice.
Es cierto que Apple podría activar un modo inteligente similar al mencionado modo inverso inteligente para que las apps no adaptadas se vieran en un "pseudo modo oscuro", pero eso está por ver y si realmente lo ven efectivo o no.
Conclusiones
El modo oscuro es sin duda (para muchos) más elegante y menos cansado para la vista. En una pantalla OLED además aporta que ahorra consumo de batería. Pero no podemos olvidar que un pixel OLED apagado tiene un importante lag a la hora de encenderse. Es decir: un píxel de una pantalla OLED que se apaga tarda más en encenderse que en cambiar de color. Eso, unido a la configuración de diamante de las actuales pantallas de móviles fabricadas por Samsung y que usan varias marcas, entre ellas Apple, donde algunos subpíxeles son compartidos entre diferentes píxeles, crean un extraño efecto de encendido que demuestra como el OLED está en un paso intermedio y, siendo comparativamente hablando mejor que el LCD, tiene sus defectos y no es la tecnología de futuro que muchos pueden pensar.

Esa tecnología será el MicroLED, donde cada píxel se ilumina de forma independiente, con 3 subpíxeles por píxel para cada color y donde lo que tiene detrás es un LED convencional de tamaño minúsculo que le permite negros reales, encendido a la misma velocidad que el cambio de color y un mayor brillo (otro de los talones de Aquiles del OLED) que pueden llegar a más de 3.000 nits.
Pero volviendo al tema que nos atañe, sin duda el modo oscuro será una buena incorporación este año y ya sabemos cómo funcionará y se implementará. Seguro que las grandes apps lo tienen todo preparado para el día 0 del lanzamiento de iOS 13 y el resto lo irán haciendo poco a poco. Tengo mis dudas, no obstante, es esa enorme cantidad de apps de dudosa calidad hechas con frameworks híbridos (muchas de ellas de servicios) que seguro pasarán del tema, pero bueno, démosles una oportunidad.
También te recomendamos
Xcode 10, así es la versión definitiva de la herramienta de desarrollo de Apple
POP, el motor de animación detrás de Paper ahora es Open Source
Crema de chocolate y café con mascarpone: receta para enamorar
-
La noticia Modo oscuro en iOS 13, más allá del simple cambio de color fue publicada originalmente en Applesfera por Julio César Fernández .
Fuente: Applesfera
Enlace: Modo oscuro en iOS 13, más allá del simple cambio de color



Comentarios
Publicar un comentario